04. Writing Selectors
Writing Selectors
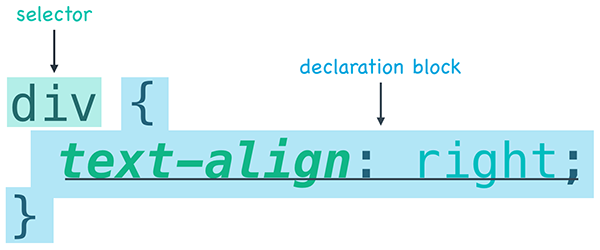
At this point, you should be familiar with the basic structure of a CSS statement. Every CSS statement is made up of a selector and a declaration block. The selector tells the browser what HTML element we want to style and the declaration block tells the browser what styles need to be applied to that HTML.

The basic structure of a CSS statement
For this exercise, I want you to focus exclusively on the selector part of a CSS statement. To do this, I've created a webpage that is lacking style. The webpage already has ids and classes added to the HTML, but it's missing the right selectors to add the style.
<div id="menu">
<h1 class="item">Chicken Clay Pot</h1>
<img src="img/clay-pot.jpg" alt="clay pot" class="picture">
<p class="description">Crispy rice baked in clay pot topped with chicken and vegetables</p>
</div>/* missing id */ {
text-align: center;
}
/* missing class */ {
color: red;
}
/* missing class */ {
border-radius: 5px;
}
/* missing class */ {
font-style: italic;
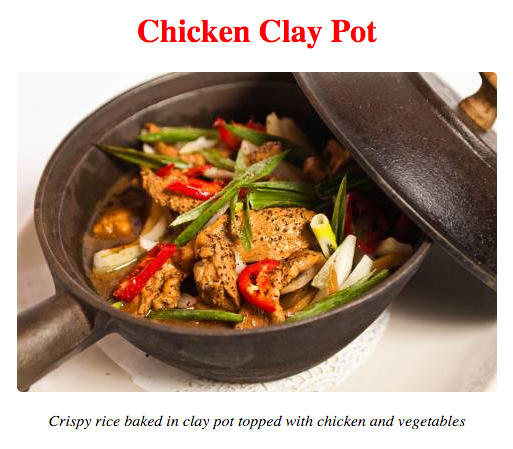
}It's your job to download the webpage and fill-in the missing selectors. If you do it right, your webpage should end up looking like this…

Your corrected CSS should cause your site to render like this.
How to Complete this Exercise
- Open the
index.htmlfile in your Workspace below. - Edit
index.htmland add the missing id and class selectors within the<style>tags. - When you've successfully added the correct selectors, your site should look like the picture. Click over to
solution.htmlto see how I did it.
Workspace
This section contains either a workspace (it can be a Jupyter Notebook workspace or an online code editor work space, etc.) and it cannot be automatically downloaded to be generated here. Please access the classroom with your account and manually download the workspace to your local machine. Note that for some courses, Udacity upload the workspace files onto https://github.com/udacity, so you may be able to download them there.
Workspace Information:
- Default file path:
- Workspace type: html-live
- Opened files (when workspace is loaded): n/a